SinatraでTwitterBootstrapを使ってTODOアプリを作ってみよう
移転しました。
Bootstrap, from Twitter
Bootstrap!!!!
TwitterBootstrapを使ってみたいと思っていたところに、ドットインストールでTwitterBootstrapのレッスンがあることを発見。
Twitter Bootstrap (v2.0)の基礎 - ドットインストール
改めてドットインストールをやって見たけど想像以上だった。動画で今まさに欲しい情報を見ることが出来るのって素晴らしい。Twitter Bootstrap 使ってみようかなぁってところだったので、これで導入がスムーズになりそう。jQueryのレッスンもあったので、受けてみようって思った。
publicフォルダにCSSを
最初、layout.erbと同じフォルダにTwitterBoostrapのcssフォルダを置いていて、なんでcssが読み込まれないんだろうと思っててたら、Sinatraでは、publicフォルダに静的ファイルを置く作りになってた。勉強不足...
Static Files
Static files are served from the ./public directory. You can specify a different location by setting the :public_folder option:set :public_folder, File.dirname(__FILE__) + '/static'
Note that the public directory name is not included in the URL. A file ./public/css/style.css is made available as http://example.com/css/style.css.Use the :static_cache_control setting (see below) to add Cache-Control header info.
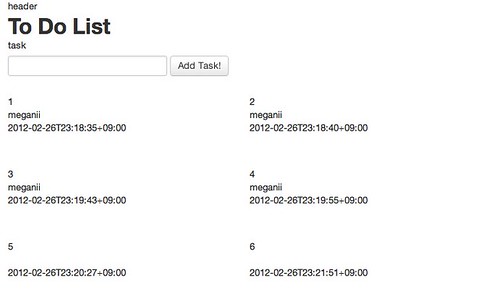
SinatraでTODOアプリを作ってみよう
以下参考にさせてもらいました。
I Did It My Way
SinatraからDataMapperを使う(1)動作チェック用のコード - アインシュタインの電話番号☎
Bootstrap
"span6"とかclassの名前を指定するだけで、いい感じにしてしてくれるのは嬉しいですね。
layout.erb
<!DOCTYPE html> <html lang="en"> <head> <title>To Do List</title> <meta charset=utf-8 /> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container-fluid"> <div id="header"> header </div> <h1>To Do List</h1> <div class="row-fluid"> <div class="span8" id="main"> <%= yield %> </div> <div class="span4" id="sidebar" style="background-color:green;">a</div> </div> <div id="footer"> footer </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
index.erb
<form action="/create" method="POST"> <label>task</label> <input type="text" name="user" id="name"> <input type="submit" value="Add Task!" class="btn" /> </form> <% @post.each do |p| %> <div class="span6" style="height:100px; margin:0 auto 0 auto"> <%= p.id %> <br /> <%= p.user %> <br /> <%= p.create_at %> </div> <% end %>
Gemfile
source :rubygems gem 'sinatra' gem 'dm-core' gem 'dm-sqlite-adapter' gem 'dm-migrations'
config.ru
require 'rubygems' require 'bundler' Bundler.require require './app.rb' run Sinatra::Application
app.rb
# -*- coding: utf-8 -*- DataMapper.setup(:default, 'sqlite3:db.sqlite3') class Post include DataMapper::Resource property :id, Serial property :user, String property :create_at, DateTime auto_upgrade! end get '/' do @post = Post.all.map{|r| "#{r.id}, #{r.user},#{r.create_at} <br />"} erb :index end get '/:id' do @post = Post.get(params[:id]) erb :post end get '/create' do post = Post.create(:user => params[:user],:create_at => Time.now) "#{params[:user]}" end post '/create' do post = Post.new(:user => params[:user]) if post.save status 201 redirect '/'+post.id.to_s else status 412 redirect '/' end end